Illustration
Illustrations bring a visual voice to products, enriching information and enhancing user experiences.Illustrations are visual elements that can be paired with written messages, to help users understand a concept more quickly and make complex ideas more relatable.
They are often based on EDS icons, but include additional details—making them perfect for spaces that are too large for an icon. Illustrations are always in neutral colours.

ELMO's spot illustrations are always in neutral colours. They are often based on EDS icons, but include additional details — perfect for spaces that are too large for an icon.
Click on an illustration below to copy the <SpotIllustrationName /> to your clipboard.
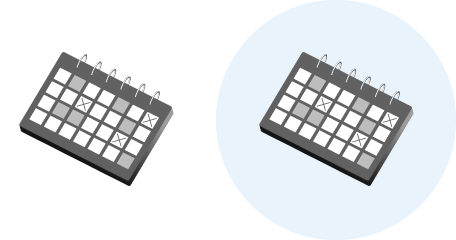
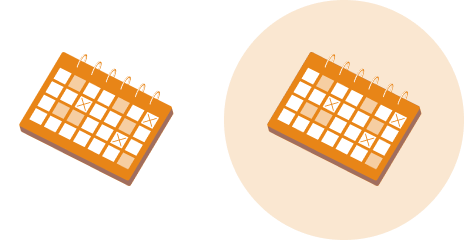
Spot illustrations are available in small (default) and medium sizes.
If the small illustration size is still not small enough for your use case, consider using an icon.
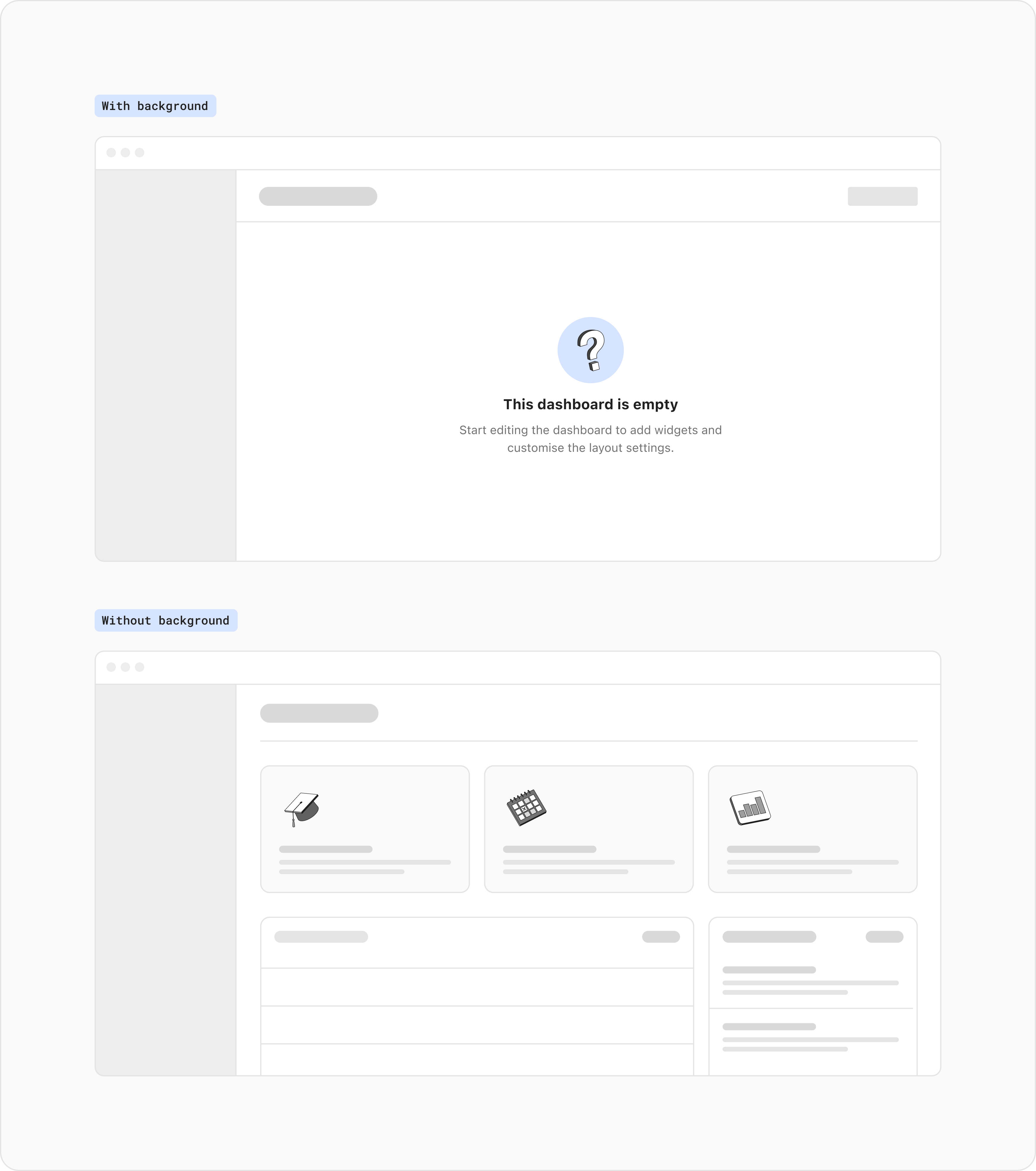
Illustrations can be used with or without a background. Use the backgroundCircle prop to make the spot illustration pop.
With background: The circle is used as the background, which using a <informativeSubtle> background color.
Without background: In scenarios where a background may not be suitable, opting for illustrations without a background is preferred. They can be used as decoration with other elements.

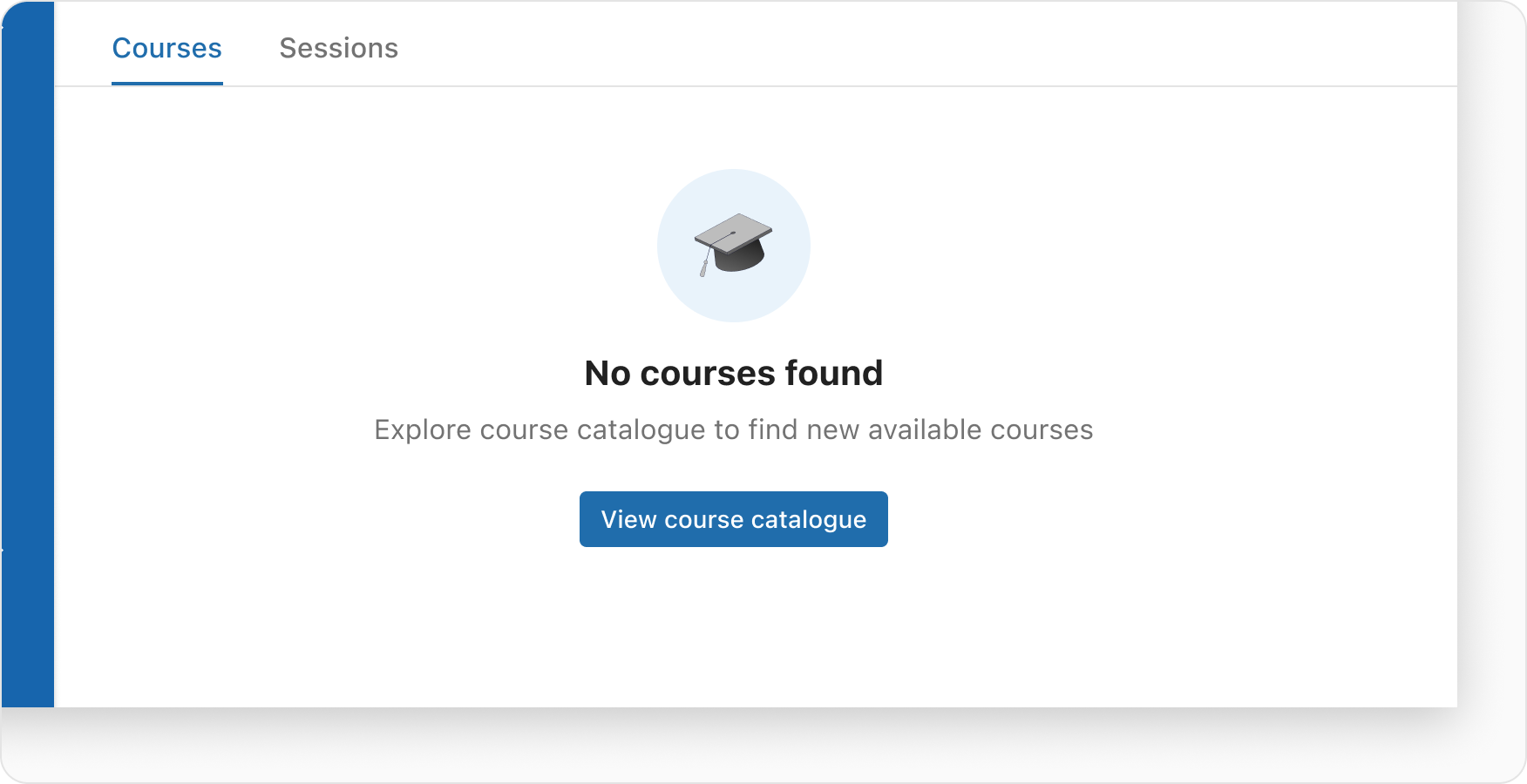
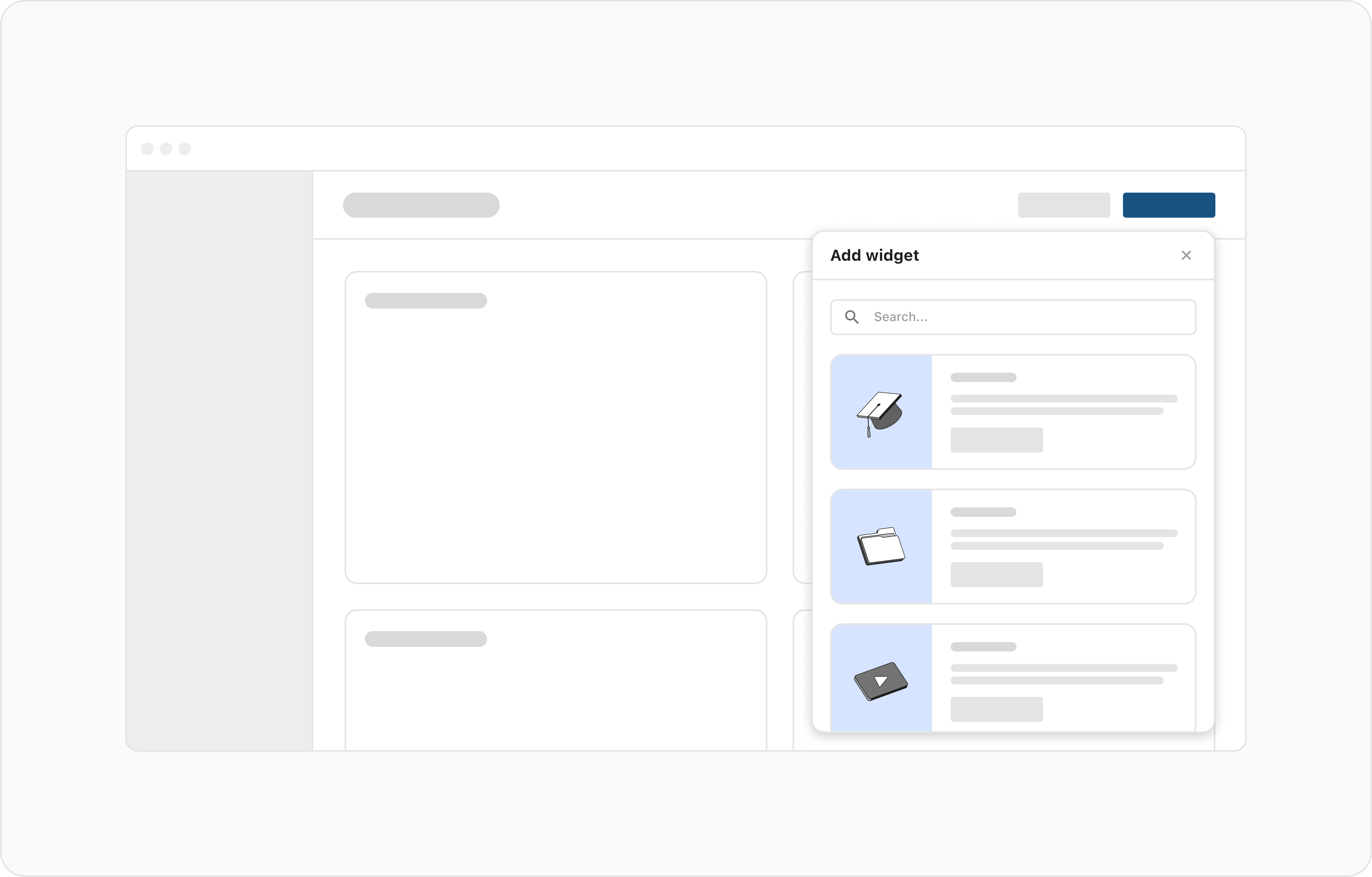
It can be used on the empty state screen, welcoming users when they access the page for the first time.

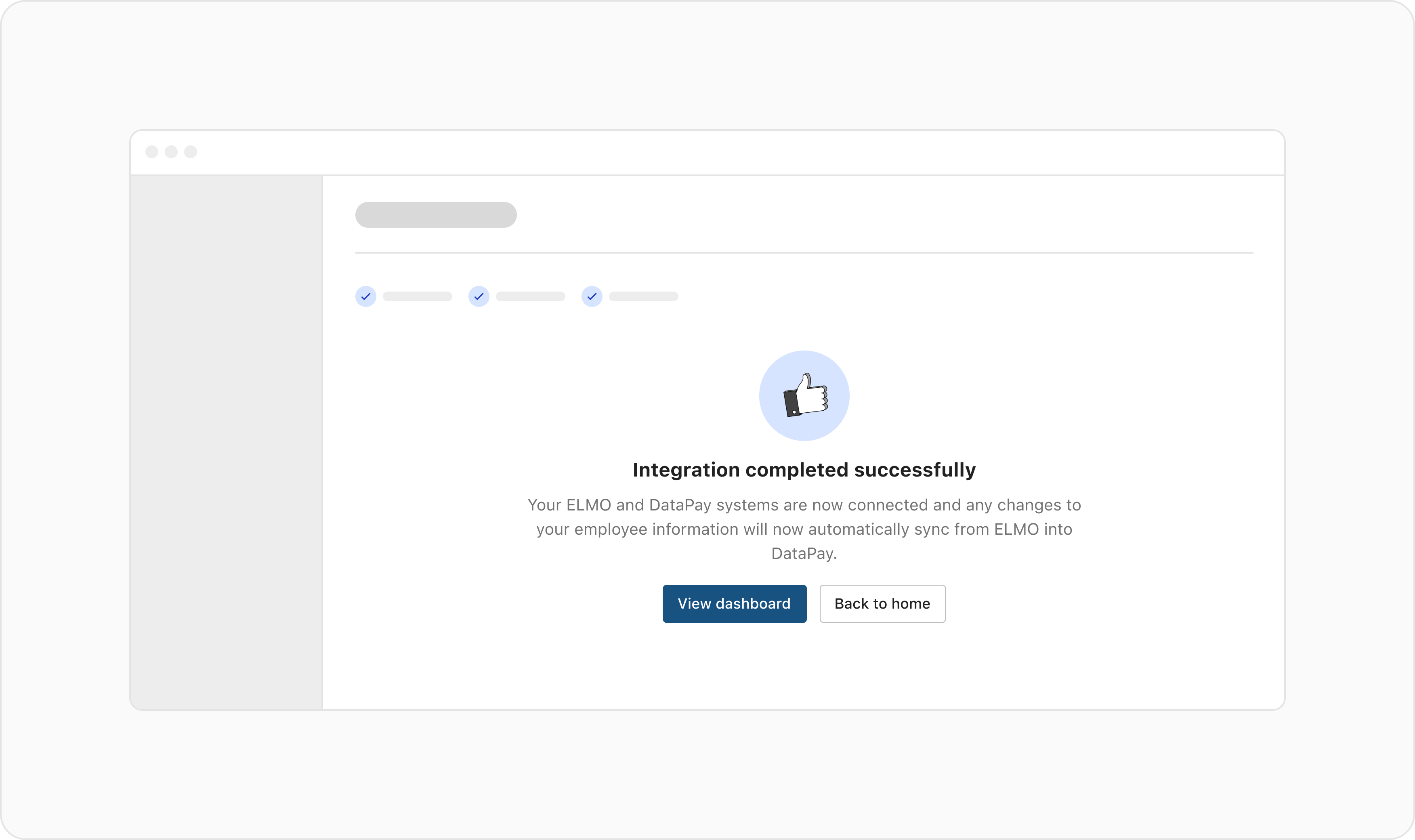
Or, it can be used as the decorative element on the information page that helps user understand the message easily.


Below are things to consider or avoid when using illustrations.


NOTE: Do not distort, combine, add colors to, or modify existing illustrations in any way.