Start designing
Introduction to designing user experiences with EDS.
If you are about to start designing with EDS you’ve come to the right place 🎉. This guide aims to get you up to speed with the core concepts and resources needed to upkeep the design language and ensure we all build expertly considered user experiences.
Before learning about how to start designing, we recommend that you familiarise yourself with our foundation guides. These will help you understand our core concepts and design language.
The token systems available in EDS help in effortlessly keeping to our design language. These token help developers map design to code which reduces inaccuracies and increases efficiency when building interfaces.
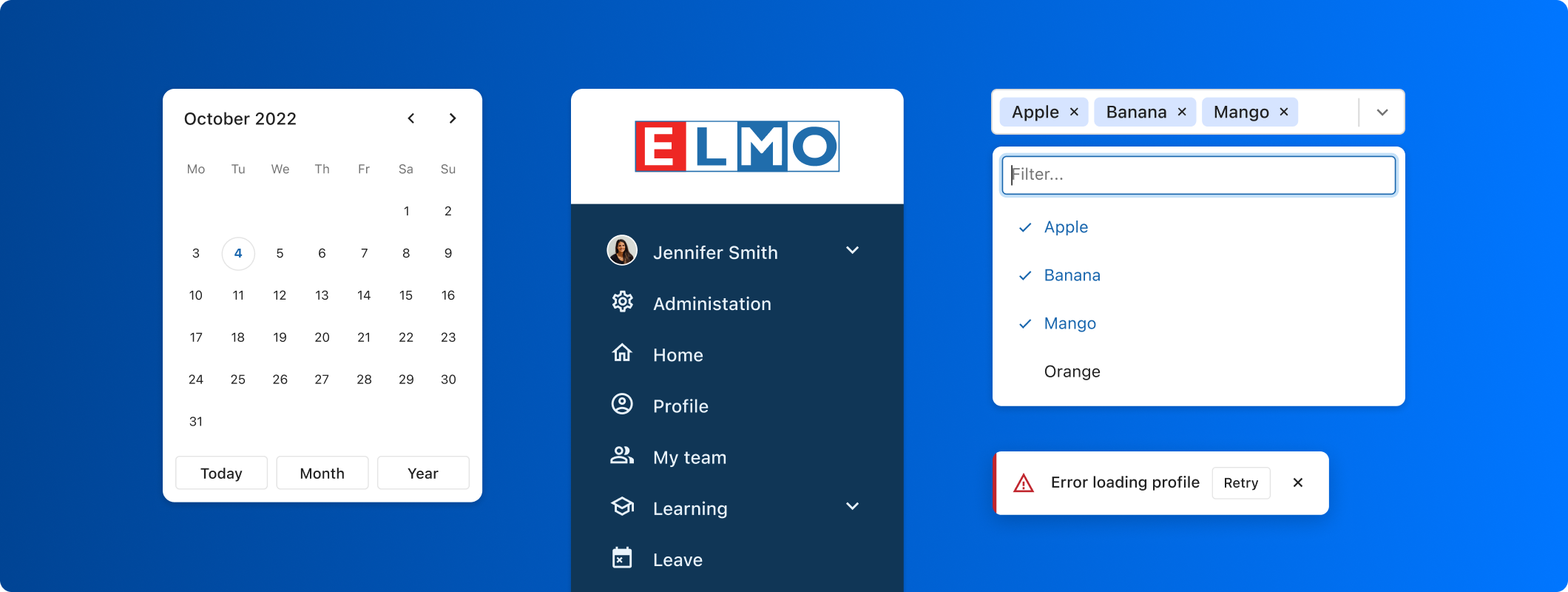
Patterns provide solutions to recurring user experiences across ELMO products. Utilising our patterns can significantly increase certainty when designing an experience. Although it’s preferred that we leverage these patterns, it is also considered acceptable to restructure patterns where a specific requirement is needed for a particular part of the product.
Figma is used to compose and store all design artefacts available in EDS.
We recommend enabling the Figma libraries EDS 4 | Design System and EDS 4 | Utilities to your file to ensure you have access to the latest styles and components, while providing you with helpful elements when documenting and annotating your work. The structure found in the product template file is a starting point for documenting in Figma; however, adjusting the structure to suit the requirements is completely acceptable.

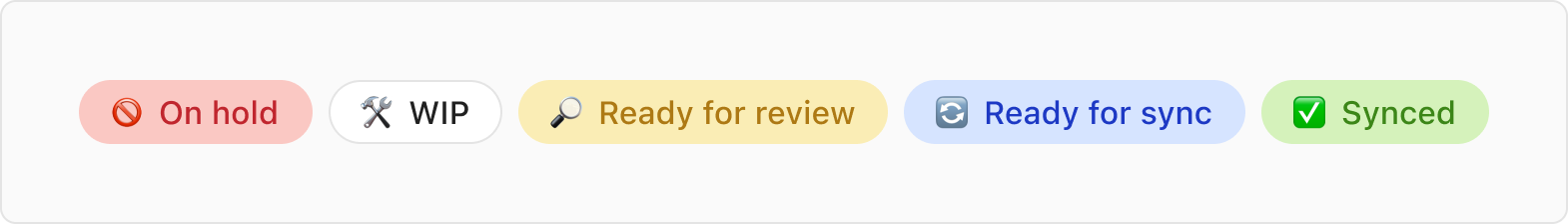
Statuses are used to communicate progress of your work within Figma.

Status | Emoji | Definition |
|---|---|---|
On hold | 🚫 | Not currently being worked on, or is currently blocked |
WIP | 🛠 | Currently working on a design |
Ready for review | 🔎 | Design is ready to be reviewed with your team |
Ready for sync | 🔄 | Gaps from the review have been addressed |
Synced | ✅ | The design is synced and ready for production |
If you have any questions or feedback about designing with EDS, you can contact the team through the links below. We encourage keeping conversations in the open, and including the whole team in discussions as much as possible.
