The EDS way
An introduction to our internal design and development workflow.The EDS team's motto is "everyone's a designer". This simply means that we are all part of one team striving towards one shared goal. Each person's opinion and insight is valued and taken into account, no matter what their technical role is. Design is not only what something looks like, but also how it's built and how it works for all different kinds of users.
EDS promotes a way of working that helps ship synchronised and high quality work. This is achieved through the sharing of design and development artefacts in regular "sync" sessions.

These sync sessions aim to review design and development artefacts by bringing together the skills of all team members to drive the shared goal of designing user experiences, whether it be a specific component or a product page flow.
How this might play out like in practice:
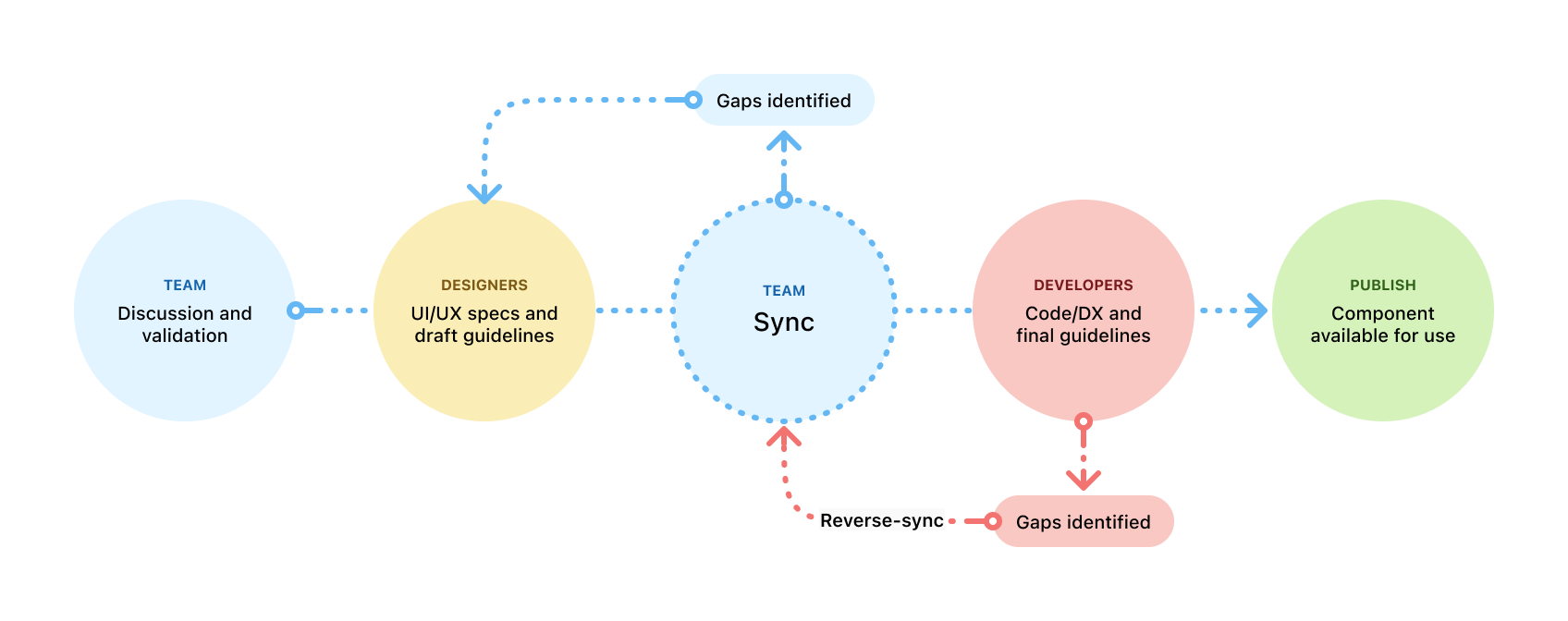
- The EDS team validates that a new component should exist.
- A team designer starts working on design specifications and guidelines, with support as needed from the team (1:1s, design reviews e.g.).
- Before getting too far, i.e. when having a rough idea, the designer schedules and drives a sync with the rest of team, presenting their ideas.
- The full team of both designers and developers get the opportunity to come with suggestions early on in the process. The most important aspect is that everyone gets a chance to co-design and stay in the loop about decisions made.
- A designated note-taker records these decisions and next actions during the sync, to share with the team afterwards.
- The designer takes this feedback (gaps), and keeps iterating on the specs and guides for the component.
- When all gaps have been filled, the designer schedules another sync where they present the updates. Sometimes you sync multiple times, sometimes just once. It's up to the team to gauge whether another sync is required. Tip: A short daily stand-up is the perfect forum to plan sync's.
- A team developer now has enough context to start building the component.
When the developer takes the baton, there are often hurdles to overcome on the way, e.g. something that wasn't known at the time of last sync. These things can range from minor constraints to complete prop or variant overhauls. The developer then takes the problem and any potential solutions back to the whole team, in what we call a "reverse-sync".
In practice:
- The team developer starts development of the component, with support as needed from other developers (1:1s, code reviews e.g.).
- The developer might identify a gap. Otherwise skip to 5.
- It's now the developer's responsibility to drive a reverse-sync with the rest of the team, presenting the gap. This can be a meeting, or a simple thread in Slack e.g. – as long as everyone gets to voice their concerns and stay aligned.
- Sometimes, if more design specs or guidelines are needed, the designer takes the baton again, and syncs back with the team when ready.
- The developer implements the final solution.
- The developer lets the team know when the component is available for preview, which can be considered a final-check sync before the component gets published to consumers of EDS.
Even in Agile teams it is common for the design team to work in a silo, and "hand-off" the designs to the development team when they are ready. From there, the development will run with the designs in another silo, often changing things without checking back with the design team.
The EDS way breaks these silos, and brings a truly cross-functional workflow across design, development and product, where all disciplines are involved from the start to the end of the process.
Here are a few reasons why it works so well:
One of the best things about the sync process is that the whole team is in the loop. This lays the foundation for building things that look, feel and behave consistently; and the ultimate goal of convergence across ELMO's modules.
With regular sync sessions, we're also able to be flexible and adapt to changes in requirements or user needs. We can adjust our plans and make course corrections without disrupting the entire project.
Last but not least, we believe that building a design system is a team sport. By breaking down silos we're always gaining insights from each others expertise and experiences, and knowledge that naturally spread to other ELMO projects we're involved in.